Category: Crypto
BTCUSDT Analysis June 12, 2025...
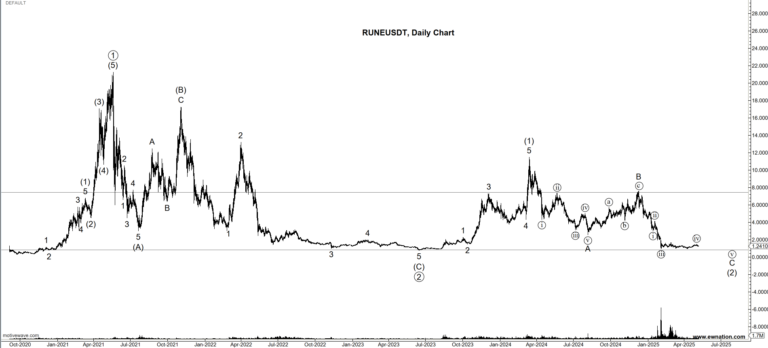
RUNEUSDT Analysis May 6, 2025...
BTCUSDT Analysis May 6, 2025...
BTCUSDT Analysis May 6, 2025...
In this 4H Elliot Wave chart above, ATOMUSDT has completed a wave 1, seeking a completion of the wave 2 correction towards the...
In this 4H Elliot Wave chart above, DOTUSDT has completed a wave 1, seeking a completion of the wave 2 correction towards the...
XRPUSDT Analysis for January 22,2025...
In this 12H Elliot Wave chart, we await break of diagonal resistance to make wave 5 at 950 region...
BNBUSDT completed wave 2 and headed for wave 3 with short term target at 772. Major resistance at wave 3 top at 700...
Our Clients Reviews
Read what our clients have to say about their experience with EWNation.